Archive for the “Tutoriels” Category
On a fait grosso modo le tour de tout ce qui ├®tait utilisation normale de Mugen : installations de composants et r├®glages. J’entre donc dans une partie qui devrait prendre beaucoup plus de temps : la cr├®ation.
Car si Mugen est d├®j├Ā attrayant par le fait de pouvoir m├®langer des ├®l├®ments issus de jeux et d’univers diff├®rents, son v├®ritable but est de permettre ├Ā l’utilisateur de cr├®er ses propres ├®l├®ments, pour obtenir un jeu original.
Toute cr├®ation se d├®compose en 2 parties : d’un c├┤t├®, la partie « m├®dia » (images & son) et de l’autre, la partie code. La partie media fait bien s├╗r appel ├Ā des talents d’artiste. Ce n’est donc pas un domaine o├╣ on peut v├®ritablement expliquer comment s’y prendre, et en tout cas, ce n’est pas le but de ce site. En outre, la majeure partie des cr├®ateurs reprennent des graphismes et des sons pr├®-existants en les extrayant notamment des jeux consoles/arcade. C’est ce qu’on appelle le rip, et on aura l’occasion d’en d├®velopper les grandes lignes ult├®rieurement.
Ce qui va nous int├®resser dans la partie media, c’est la fa├¦on de l’int├®grer dans Mugen. Aujourd’hui, nous allons notamment nous int├®resser aux traitements des images.
Dans Mugen, les images d’un ├®l├®ment, quel qu’il soit, sont regroup├®es dans un fichier SFF (et ce m├¬me s’il n’y a qu’une seule image). Donc une fois qu’on a r├®uni les images ├Ā utiliser (qu’on les ait cr├®es ou rip├®es), il faut les « compiler » dans un fichier SFF afin que Mugen puisse les exploiter. Pour cela, nos images doivent respecter certaines petites conditions.
Deux conditions incontournables
Tout d’abord, les images doivent ├¬tre en 256 couleurs index├®es (ou 8-bits). C’est une op├®ration que la plupart des logiciels de dessin, m├¬me les plus simples, savent faire. Un exemple avec Irfan View (gratuit) :

La seconde condition, c’est que ces images doivent ├¬tre au format PCX. L├Ā encore, nombre de logiciels permettent de convertir des images JPG ou BMP (par exemple) au format voulu. A nouveau, Irfan View fait cela tr├©s bien :

A savoir : Depuis l’arriv├®e de la version Windows 1.0 de Mugen, Elecbyte a mis ├Ā jour son format SFF. L’ancienne version du SFF est maintenant d├®nomm├®e « SFFv1″, et la nouvelle « SFFv2″, lorsqu’il y a besoin de les distinguer. Pour des raisons de r├®tro-compatibilit├® avec les milliers de cr├®ations existantes, la version 1.0 lit aussi bien les SFFv1 que les SFFv2. En revanche, les anciennes versions de Mugen ne liront, bien s├╗r, que les SFFv2. On peut ├®galement penser que dans un futur plus ou moins lointain, lorsque le SFFv2 se sera g├®n├®ralis├®, le SFFv1 ne sera plus support├®.
Quelles sont les diff├®rences entre les SFFv1 et v2 ? Ce sont surtout beaucoup de points de d├®tails qu’on ne va pas pr├®senter ici. Retenez, pour le sujet du jour, que le SFFv2 supporte ├®galement le format PNG en plus du PCX.
Histoire de palettes
A partir du moment o├╣ vous vous lancez dans la cr├®ation, vous allez souvent entendre parler de « palettes ». Qu’est-ce donc ? Les palettes sont en fait un tableau listant les couleurs (avec leurs valeurs RVB) utilis├®es dans l’image (ou pas, d’ailleurs !). D├©s que vous passez ├Ā 256 couleurs (ou moins), votre image aura une palette. L├Ā encore, la plupart des logiciels de dessin sont en mesure d’afficher la palette d’une image, voire de l’├®diter :

Pour expliquer rapidement les palettes : chaque couleur dans la palette poss├©de un num├®ro d’index (de 0 ├Ā 255), et chaque pixel dans l’image est associ├® ├Ā un num├®ro d’index. En cons├®quence, si on modifie la couleur d’un index, ├¦a modifie la couleur de tous les pixels qui utilise cet index. En outre, il est possible d’enregistrer et de charger des palettes. Si on charge une palette qui utilise des couleurs diff├®rentes de la palette d’origine de l’image, on change les couleurs dans l’image. C’est sur ce principe que fonctionnent les diff├®rentes tenues des personnages dans Mugen.
La couleur « transparente »
Les deux conditions ci-dessus sont le B.A.BA de la cr├®ation Mugen. Si elles sont respect├®es, vos images pourront ├¬tre lues dans un SFF. Mais on peut trouver d’autres subtilit├®s dans l’utilisation des images, et l’une d’entre elles est la notion de « couleur transparente ».
A retenir : La notion de « transparence » est assez floue dans Mugen, car elle d├®signe abusivement deux notions. La premi├©re se rapproche du concept « d’opacit├® partielle », c’est ├Ā dire que l’on voit un objet, mais que l’on peut ├®galement voir au travers pour distinguer ce qui se trouve dessous (comme par exemple lorsque vous regardez ├Ā travers une vitre color├®e). La seconde notion, celle que nous allons voir ici, est celle de « l’invisibilit├® » (c’est ├Ā dire qu’une partie de l’image n’est pas affich├®e ├Ā l’├®cran). Attention de bien les distinguer selon le contexte…
Une image est toujours un rectangle, faisant X pixels de large et Y pixels de haut. Ceci est fondamentalement vrai, et ne souffre aucune exception. Mais alors, comment se fait-il qu’en jeu, nous ayons l’image de gauche, et non pas celle de droite ?
 
En fait, on utilise la m├¬me image, mais ├Ā droite, on a l’image « brute », alors qu’├Ā gauche, la couleur de fond n’est pas affich├®e, ce qui donne l’illusion que l’image n’est pas un simple rectangle.
Pour pouvoir utiliser cette fonctionnalit├® dans Mugen, la couleur de fond doit ├¬tre celle en index 0 (ou pour reprendre l’explication donn├®e avant, les pixels que l’on veut rendre invisibles doivent ├¬tre associ├®s ├Ā l’index n┬░0). Si vous regardez l’image pr├®c├®dente de Link, vous verrez que la couleur de fond (rose bonbon) correspond ├Ā l’index 0 dans la palette, et donc tous ces pixels roses ne seront pas affich├®s dans le jeu.
Le rognage : un gain de place, une manipulation plus facile
Le rognage consiste ├Ā d├®couper l’image sur l’un de ses c├┤t├®s. Lorsqu’on travaille sur les images (rip ou cr├®ation), on part souvent d’une image large, et on enl├©ve en fin d’op├®ration les ├®l├®ments superflus. Il se peut alors que votre image soit compl├©tement entour├®e de fond. Dans ce cas, il faut rogner l’image sur les c├┤t├®s de fa├¦on ├Ā ce qu’il y ait au moins un pixel « utile » sur chaque bord. L’int├®r├¬t, c’est que vos images seront plus petites et prendront moins de place, et qu’en outre, sprmaker rognera de toute fa├¦on vos images, ce qui risque alors de vous poser des probl├©mes pour placer votre image dans le SFF (on verra ├¦a une prochaine fois).
 Aucun commentaire »
Aucun commentaire »
Le ton est donn├®, je ne vais pas ├¬tre forc├®ment tr├©s tendre avec cette m├®thode. D├®j├Ā parce qu’elle ne correspond pas au standard de Mugen, ensuite parce qu’├Ā force de manipulations, ├¦a peut devenir un grand n’importe quoi dans votre Mugen.
Le principe de la « m├®thode officielle » consiste donc ├Ā installer s├®par├®ment les screenpacks, de sorte qu’ils peuvent co-exister sans se « parasiter ». On peut donc les activer et les d├®sactiver tr├©s facilement, sans faire de manipulations complexes. Le « petit » d├®faut, c’est qu’on peut se retrouver avec plusieurs screenpacks install├®s, mais un seul activ├®, donc tous les autres prennent de la place pour rien. Mais bon, ├Ā l’heure o├╣ les disques durs de base comptent plusieurs centaines de Go, c’est assez relatif, comme probl├©me…
La m├®thode « bourrin », elle, consiste ├Ā « ├®craser » le screenpack existant avec le nouveau.
0. Faire une sauvegarde de secours !
Comme on l’a dit, le principe de la m├®thode « bourrin » consiste ├Ā ├®craser les anciens fichiers par des nouveaux. Le hic, c’est que comme on le verra plus loin (avec le pourquoi), il arrive que ces manipulations ne donnent pas le r├®sultat escompt├® (le screenpack ne fonctionne qu’├Ā moiti├®, voire Mugen refuse de se lancer, ou ne fonctionne plus comme vous l’aviez configur├®, etc.).
Comme on aura ├®cras├® les anciens fichiers, le seul moyen de faire marche arri├©re sera de poss├®der un backup, un copie de sauvegarde.
Que faut-il sauvegarder ? Pour ├¬tre s├╗r, les dossiers data/ et font/. Une fois que votre screenpack est install├® et fonctionne convenablement et que vous ne souhaitez pas revenir en arri├©re, n’oubliez pas de d├®truire votre copie. Bah oui, le principal int├®r├¬t de la m├®thode ├®tant de consommer moins de place, ce serait paradoxal de conserver votre sauvegarde, dans la mesure o├╣ l’effet obtenu serait de consommer en fait plus d’espace disque…
1. L’emplacement des fichiers… c’est de l’al├®atoire…
L’id├®e de base, c’est que les fichiers utilis├®s (system.def, fight.def, etc.) vont se retrouver non plus dans un sous-dossier de data/, mais directement DANS data/, les nouveaux fichiers venant remplacer les anciens.
Seulement voil├Ā, dans Mugen, on peut avoir diff├®rent niveaux de complexit├® dans les screenpacks. Vous pouvez avoir un screenpack basique (comme c’est un peu le cas de celui fourni par d├®faut). Mais vous pouvez ├®galement avoir plus de polices, une intro, une ending, un logo, des cr├®dits, des musiques, etc. qui feront plus de fichiers. Dans le screenpack Castlevania, j’ai m├¬me inclus des stages !
Et l├Ā, on a deux ├®coles : certains vont mettre tous les fichiers dans le m├¬me dossier (en l’occurrence, data/), alors que d’autres vont juste garder les fichiers essentiels (system.def, et fight.def) ├Ā la racine de data/ et placer les autres dans des sous-dossiers (style SFF/ pour les SFF, Music/ pour les musiques, etc.). Du coup, l’architecture d’un SP « bourrin » varie selon le cas.
Ca commence ├Ā devenir chaotique lors de l’extraction des fichiers : si certains vont prendre la peine de vous laisser des instructions (on en revient ├Ā l’importance des readme), et d’organiser convenablement les fichiers, d’autres vous laisseront vous d├®brouiller par vous-m├¬mes : les fichiers seront extraits p├¬le-m├¬le, et ├Ā vous de deviner dans quel dossier ils vont ! Si pour certains fichiers, c’est assez ├®vident (le system.def va dans le dossier data/), pour d’autres, c’est un peu au hasard (les polices vont-elles dans le dossier fonts/ ou dans le dossier data/ ?).
Comme on parle de remplacement de fichier, vous allez ├¬tre confront├®s in├®vitablement aux ├®crans de ce type :

Avec ce que cela implique implicitement : l’impossibilit├® de revenir en arri├©re (├Ā moins de faire un backup pr├®alable, ce dont la plupart des utilisateurs se passent m├¬me s’ils en reconnaissent l’utilit├®, et malgr├® l’avertissement que j’ai mis au point 0…).
2. Activer le screenpack… avec un peu de chance !
Une fois que vous avez plac├® correctement les fichiers (ou en tout cas, quand vous supposez que c’est le cas), il n’y a rien d’autre ├Ā faire. Le fichier syst├©me ayant ├®t├® remplac├®, le chemin sp├®cifi├® dans le mugen.cfg est correctement param├®tr├® (├Ā moins que le nom du fichier syst├©me soit diff├®rent, mais je n’ai jamais vu le cas jusqu’ici).
Donc, il ne reste plus qu’├Ā lancer Mugen pour v├®rifier le r├®sultat… et ├®ventuellement constater l’├®tendue des d├®g├óts !
L├Ā, avec un peu de chance, tout devrait aller ├Ā peu pr├©s correctement. Dans le pire des cas, vous aurez des ├®l├®ments qui ne sont pas compl├®mentaires graphiquement (imaginez une interface Mortal Kombat avec des lifebars Street Fighter Alpha, par exemple…), mais qui n’emp├¬che pas Mugen de fonctionner.
Pourquoi ces diff├®rences ? On l’a dit avant : les screenpacks sont plus ou moins complexes et comprennent plus ou moins de fichiers. La forme de screenpack la plus basique est la simple interface (les menus, les diff├®rents ├®crans), sans lifebars. Et donc, imaginons que vous ayez install├® un screenpack complet « Street Fighter Alpha » (interface & lifebars), et que par-dessus, vous installiez un screenpack Mortal Kombat avec juste l’interface : vos fichiers de lifebars ne sont pas remplac├®es, et sont donc utilis├®es avec la nouvelle interface. Maintenant, imaginez ce que ├¦a peut donner apr├©s des dizaines d’installations successives : avec tous ces screenpacks « empil├®s », on se retrouve avec l’interface d’un screenpack, les sons d’un autre, les lifebars d’un troisi├©me, les « FX » (effets lumineux) d’un quatri├©me, les polices d’un cinqui├©me… Bref, ├¦a devient du beau n’importe quoi.
Mais ce n’est pas le pire qui puisse vous arriver. J’ai vu il y a quelques ann├®es un screenpack livr├® avec un fichier common1.cns. A la base, ce n’est pas tr├©s g├¬nant puisque c’est un fichier qu’on modifie rarement. Sauf dans des cas tr├©s particuliers. Le premier, c’est quand vous installez un jeu complet. Dans ce cas, le common1.cns peut ├¬tre modifi├® (en gros, ce fichier contient le code des actions « courantes » des personnages : marcher, reculer, sauter, etc. : comme ces actions seraient cod├®es de la m├¬me fa├¦on pour pratiquement tous les personnages, Elecbyte les a cod├®es dans ce fichier, ce qui ├®vite au cr├®ateur de personnage de le faire). Pour un Mugen « classique », pas de souci, mais pour un jeu complet, le(s) cr├®ateur(s) vont plut├┤t adapter le common1.cns ├Ā leurs besoins plut├┤t que de r├®├®crire pour chaque personnage toutes les parties de ce fichier qu’ils veulent adapter pour leur jeu. Un autre cas, assez similaire, est celui o├╣ l’utilisateur est assez exp├®riment├® et souhaite modifier les actions de base pour tous ses personnages, afin de les adapter ├Ā ses d├®sirs. Dans ce cas, il modifiera directement le common1.cns. Et donc, si on installe notre « screenpack de bourrin » sur ces configurations, on perd le common1.cns, avec des cons├®quences plus ou moins grandes selon les modifications qui avaient ├®t├® effectu├®es…
Terminons quand m├¬me par le top du top, sur lequel je suis tomb├® une fois : un inconscient a cru bon d’inclure dans son screenpack le fichier mugen.cfg ! Avec ├®videmment la ligne « motif » modifi├®e pour que l’utilisateur puisse « profiter » de son screenpack d├®j├Ā install├®… Seulement, vous devez vous rappeler qu’on a d├®j├Ā ├®voqu├® ici toute l’utilit├® de ce fichier : il vous permet de configurer Mugen (niveau de vie, vitesse de jeu, r├®solution, sons…), et notamment les boutons de jeu ! Donc avec un tel fichier, vous perdez tous vos r├®glages !
Pas bien m├®chant, me direz-vous, il suffit de tout reconfigurer ! Oui, mais ├¦a, c’est le sc├®nario id├®al, ma bonne dame ! Parce que dans les faits, il y a aujourd’hui 90% de chances que vous utilisiez le nouveau Mugen 1.0, et 90% de chances que notre screenpack soit pr├®vu pour une autre version. Et d’une version de Mugen ├Ā l’autre, le fichier mugen.cfg a connu de subtiles modifications, si bien qu’au final, vous avez perdu votre fichier avec vos r├®glages, vous n’avez plus le fichier d’origine, et vous n’avez qu’un fichier mugen.cfg pr├®vu pour une autre version, et qui fera donc planter Mugen lorsque que vous le lancerez !
4. Conclusion
Au d├®part, ce syst├©me d’installation se veut plus simple (on remplace juste les anciens fichiers par les nouveaux), mais ├Ā l’arriv├®e, les failles de cette m├®thode sont nombreuses, et m├¬me dangereuses pour certaines !
R├®capitulons la comparaison entre les deux m├®thodes :
Avantages de la m├®thode « bourrin » :
- Mugen prend moins de place (├Ā condition de ne pas faire de sauvegarde de secours)
Avantages de la m├®thode « classique » :
- Plusieurs screenpacks peuvent co-exister de fa├¦on ind├®pendante,
- Les fichiers de chaque screenpack sont dans des dossiers s├®par├®s ce qui ├®vite les m├®langes hasardeux,
- Ce syst├©me de sous-dossiers facilite l’extraction des fichiers,
- Avec ce syst├©me, on sait o├╣ trouver tous les fichiers d’un m├¬me screenpack (pratique pour la suppression),
- Si un screenpack pose probl├©me, il est possible (et tr├©s simple) de revenir en arri├©re,
- On peut d├®sactiver un screenpack sans le d├®sinstaller,
- La m├®thode d’installation est toujours la m├¬me,
- On ne touche pas aux fichiers « syst├©me » de Mugen comme le common1.cns ou le mugen.cfg, et on ne risque donc pas de perdre ses r├®glages.
Si vous avez le choix entre un screenpack « bourrin » et un screenpack classique, vous savez d├®sormais lequel choisir, et si vous d├®cidez de cr├®er des screenpacks, vous savez ├®galement quelle m├®thode d’installation choisir…
 Aucun commentaire »
Aucun commentaire »
Tout d’abord, qu’est-ce qu’un readme ? En fran├¦ais, ├¦a se traduit litt├®ralement par « lis-moi » (ou « lisez-moi », comme vous voulez). Les readme, on en trouve un peu partout, et pas seulement dans Mugen, loin s’en faut. Ce sont des esp├©ces de notices, qui contiennent des informations plus ou moins importantes sur les fichiers qu’ils accompagnent.
Pour l’utilisateur de PC lambda, les readme sont un peu comme des notices classiques : on ne les lit jamais, ou juste pour y trouver une information pr├®cise.
Aussi, quand on d├®bute dans Mugen, on fait souvent de m├¬me : on ignore les readme, et on se concentre uniquement sur les fichiers. Sauf qu’au moindre probl├©me, on s’empresse d’aller demander sur un forum Mugen, o├╣ l’on se fait m├®chamment envoyer balader avec des « t’as qu’├Ā lire le readme ! ». Retour ├Ā la case d├®part donc.
Dans Mugen, il se trouve que les readme ne sont pas de simples fichiers figuratifs o├╣ l’auteur ass├©ne une licence de 2000 lignes, ou un historique de tous les changements apport├®s, ou encore un roman sur ce qui l’a pouss├® ├Ā faire cette cr├®ation. Bien s├╗r, on peut y trouver ces ├®l├®ments qui n’auront que peu d’int├®r├¬t pour la plupart des joueurs, mais pas seulement.
Les readme contiennent ├®galement des donn├®es importantes concernant l’installation de l’├®l├®ment concern├®, et leur utilisation. Par exemple, pour un personnage, le readme pourra vous donner la liste des mouvements, mais aussi expliquer comment activer une version alternative, comment utiliser un mode de jeu, comment fonctionne tel syst├©me de jeu inclus dans le personnage, etc.
Bref, pour profiter au mieux d’une cr├®ation, la lecture du readme est pratiquement indispensable, ne serait-ce que partiellement.
Les readme se pr├®sentent sous bien des aspects ; pour les cr├®ations basiques (stages, screenpacks…), les readme sont le plus souvent de simples fichiers TXT. En revanche, pour les persos, on peut aller du fichier TXT sobre (comme pour KFM) au fichier HTML d├®taill├® et illustr├® (ex. avec Link ou Gouki, ici).
La partie suivante est plut├┤t destin├®e aux cr├®ateurs (ou ├Ā ceux qui ambitionnent de le devenir) :
Cr├®er des readme lisibles pour les personnages est certes une contrainte pour les cr├®ateurs, mais il est ├®vident que si le readme de KFM, court et r├®duit au minimum, peut se contenter du format TXT, celui de Link ne le peut pas : la lecture serait tr├©s fastidieuse pour le joueur, qui abandonnerait tr├©s vite, n’y reviendrait pas, et passerait ainsi ├Ā c├┤t├® de certains aspects int├®ressants du personnage. La pr├®sentation par menu, avec illustrations sert ├Ā aider le lecteur ├Ā trouver ce qu’il cherche (rares sont les joueurs qui liront le TXT de A ├Ā Z d’une seule traite…), et ├Ā mieux comprendre ce qu’il lit.
De m├¬me, on doit garder ├Ā l’esprit que Mugen est international. Pour que le readme soit utile ├Ā tous, il faut donc le r├®diger en une langue accessible ├Ā tous, et l├Ā, on en revient ├Ā l’article pr├®c├®dent : l’anglais est incontournable. Donc, cr├®ateurs, si vous souhaitez r├®diger votre readme en fran├¦ais, pensez ├®galement ├Ā faire une traduction en anglais. Et en tant que simple lecteur, la plupart des readme que vous verrez seront en anglais, d’o├╣ la n├®cessit├®, l├Ā encore, de ma├«triser un minimum l’anglais, que vous soyez joueur ou cr├®ateur.
 Aucun commentaire »
Aucun commentaire »
On va faire une pause n├®cessaire dans l’explication de l’installation des composants de Mugen.
Sous le titre de cet article, librement emprunt├® ├Ā un certain humoriste, on va parler de la ma├«trise de l’anglais. Dans Mugen, et plus g├®n├®ralement dans l’informatique, l’anglais est partout, et le ma├«triser est presque indispensable.
Par chance, les outils de traduction sont aujourd’hui plus performants qu’ils ne l’├®taient il y a encore quelques ann├®es, m├¬me si tout n’est pas parfait.
Pourquoi l’anglais ? Parce qu’il est omnipr├®sent, ├Ā tout niveau :
- Dans la documentation Mugen, source ├Ā privil├®gier lorsque vous tenter de r├®soudre un probl├©me avec Mugen,
- Dans les sites & forums (Elecbyte, Mugen Guild, RandomSelect, etc., les sites et forums francophones ├®tant assez peu vivants ces derniers temps),
- Dans le code Mugen (ex : en sachant que « Not » exprime une n├®gation, que « Hit » signifie « touch├® » et « By » signifie « par », on peut d├®j├Ā avoir une bonne id├®e de ce que fait un « NotHitBy » avant m├¬me de lire la doc sur cette fonction…),
- Dans les « readme » (on y reviendra prochainement).
Bref, l’anglais est un peu partout. Il se trouve que Mugen a une port├®e mondiale, et que tout le monde ne parle pas le fran├¦ais (ou le japonais ou le portugais ou l’espagnol, etc.), et que l’anglais reste la langue la plus universelle. Vous n’y couperez donc pas.
Au-del├Ā du vocabulaire « traditionnel », scolaire que vous pourrez retrouver ├¦├Ā et l├Ā, vous verrez que les anglophones utilisent des termes parfois obscurs, ├®quivalents ├Ā nos « diminutifs » francophone (ex : « aprem » pour « apr├©s-midi »). Si ceux qui ont l’anglais pour langue maternelle s’en d├®brouillent assez bien, il faut reconna├«tre que ce n’est pas toujours ├®vident pour ceux qui ont appris l’anglais ├Ā l’├®cole, et qui ne ma├«trisent donc qu’un anglais tr├©s « basique ». On vous enseignera en effet davantage une phrase comme ┬½ Come on, what are you doing ? ┬╗ plut├┤t que ┬½ c’mon, whad’ya doin’ ?┬╗.
Et je ne vous parle m├¬me pas des sigles comme AFAIK (As Far As I Know), IIRC (If I Recall Correctly), IINM (If I’m Not Mistaken), etc. Bref, les ├®quivalents anglais de nos « OSEF » et compagnie.
Bref, si vous voulez pratiquer Mugen, il vous faudra apprendre/r├®viser un minimum d’anglais courant…
La seule consolation pour ceux qui sont f├óch├®s avec la langue de Shakespeare, c’est que les anglophones sont quand m├¬me moins « kikoo lol » que les francophones : quand ils ├®crivent des messages, ├¦a reste assez compr├®hensible dans l’ensemble, et on n’a pas besoin de d├®crypter mot ├Ā mot comme c’est parfois le cas avec le style SMS de certains (pr├®tendus) francophones. On ne trouve donc pas de version anglaise de « komen on f├® pr avoir + de perso? ». C’est toujours ├¦a de pris…
 Aucun commentaire »
Aucun commentaire »
Elecbyte a sorti un nouveau trigger Cond dans sa RC6, qui semble un peu surprenant ├Ā premi├©re vue. En effet, il se pr├®sente et fonctionne globalement ├Ā l’identique du trigger IfElse, et semble donc redondant.
Pour rappel, le IfElse fonctionne ainsi : IfElse(exp_cond, exp_vrai, exp_faux) = exp_vrai si exp_cond est vrai, ou exp_faux sinon (├¦a ressemble donc assez ├Ā un « SI() » dans Excel ou Calc). Donc Cond fonctionne de la m├¬me fa├¦on. Par exemple :
value = IfElse(var(0)=1,4,-4)
et
value = Cond(var(0)=1,4,-4)
sont rigoureusement ├®quivalent (si var(0) = 1, alors value prendra la valeur 4, et sinon, value prendra la valeur -4.
Il y a pourtant une subtile diff├®rence entre IfElse et Cond : avec un IfElse, quelque soit le r├®sultat, toutes les expressions qui composent le IfElse sont lues et ├®valu├®es, m├¬me si elles ne sont pas utilis├®es (par exemple, si exp_cond est vrai, on n’a pas besoin de exp_faux, mais exp_faux sera quand m├¬me lu). En revanche, avec Cond, seules les expressions n├®cessaires sont lues et ├®valu├®es (donc dans le m├¬me cas, cette fois, exp_faux ne sera pas lu).
Quelle diff├®rence ? Dans un cas comme celui donn├® en exemple plus haut, aucun, c’est certain. Mais il existe certains cas o├╣ la diff├®rence peut ├¬tre assez flagrante, notamment avec l’assignation de variable.
L’assignation de variable consiste ├Ā ├®valuer une expression ou une partie d’expression tout en attribuant la valeur de cette expression ├Ā une variable. Par exemple :
value = var(0):=5+RoundNo
Si RoundNo vaut 1, value vaudra 6, et var(0) aussi. Le signe « := » indique que l’expression situ├®e ├Ā droite du signe doit ├¬tre attribu├®e ├Ā var(0) (comme le ferait un VarSet). En fait, si on d├®compose l’expression, on dit ├Ā Mugen que value doit prendre la valeur de var(0), qui doit elle-m├¬me prendre la valeur de 5+RoundNo.
Revenons ├Ā nos triggers Cond et IfElse, et imaginons le cas suivant :
value = IfElse(RoundNo>1,var(1):=RoundNo,var(1):=-RoundNo)
Ici, var(1) est cens├® prendre la valeur de value, ├Ā nouveau : si RoundNo>1, alors value retourne RoundNo, qui est attribu├® ├Ā var(1), et si RounNo n’est pas >1, alors value retourne -RoundNo, qui est attribu├® ├Ā var(1). Bref, var(1) est cens├® prendre la m├¬me valeur que value.
Du moins, en th├®orie. En pratique, comme toutes les expressions de IfElse sont lues et ├®valu├®es, var(1) vaudra toujours -RoundNo, quelle que soit la valeur de value. Pourquoi ? Parce que Mugen lit la cha├«ne dans son int├®gralit├®, et la derni├©re expression qu’il lit (de droite ├Ā gauche) est l’assignation de -RoundNo ├Ā var(1), et ce m├¬me si value vaut RoundNo, au final.
C’est l├Ā qu’intervient Cond. En rempla├¦ant simplement IfElse par Cond, on change le comportement de Mugen :
value = IfElse(RoundNo>1,var(1):=RoundNo,var(1):=-RoundNo)
Ici, l’expression inutile n’├®tant pas lue, on est certain que var(1) correspondra bien ├Ā value (si value vaut RoundNo, alors var(1) = RoundNo, et si value vaut -RoundNo, alors var(1) = -RoundNo).
Une diff├®rence subtile, certes, mais qui peut avoir son importance dans certains cas.
Mais dans ce cas, pourquoi ne pas avoir simplement modifi├® le fonctionnement de IfElse ? Tr├©s probablement parce que certains cr├®ateurs ont du exploiter le comportement initial du IfElse, et donc si le IfElse venait ├Ā se comporter comme le Cond, les personnages de ces cr├®ateurs ne fonctionneraient plus comme pr├®vus. C’est donc ├Ā des fins de r├®tro-compatibilit├® qu’Elecbyte a choisi d’ajouter un trigger l├®g├©rement diff├®rent du IfElse plut├┤t que de le modifier.
 Aucun commentaire »
Aucun commentaire »
L’interface de base de Mugen peut rapidement appara├«tre comme limit├®e ; en effet, au regard des milliers de personnages disponibles sur le Net, la grille de s├®lection de 10 personnages peut rapidement sembler frustrante. En outre, les graphismes de cette interface n’├®tant pas extraordinaire, on peut ├¬tre tent├® de se tourner vers quelque chose de plus « luxueux ».
Comme on l’a vu pr├®c├®demment, les apparences graphiques de Mugen sont appel├®es « screenpacks », et ce sont ces ├®l├®ments que l’on va voir aujourd’hui.
Sachez d’ores et d├®j├Ā qu’il y a 2 m├®thodes pour installer un screenpack, et qu’elle ne d├®pend pas toujours de l’utilisateur. La premi├©re m├®thode est la m├®thode « officielle », celle que je vous pr├®sente dans cet article. Sachez toutefois que cette m├®thode n’est malheureusement pas la plus r├®pandue. La seconde est la m├®thode « bourrin », que je vous pr├®senterai ensuite.
La m├®thode officielle consiste ├Ā placer les screenpacks dans des sous-dossiers du dossier data/. Ensuite, il suffit de modifier le chemin pointant sur le fichier principal du screenpack. Cette m├®thode a de loin ma pr├®f├®rence.
1. Placement des fichiers
Pour les screenpacks utilisant cette m├®thode, lorsque vous extrayez les fichiers, vous vous retrouvez normalement avec un unique dossier au sein duquel sont regroup├®s les fichiers et les ├®ventuels sous-dossiers.
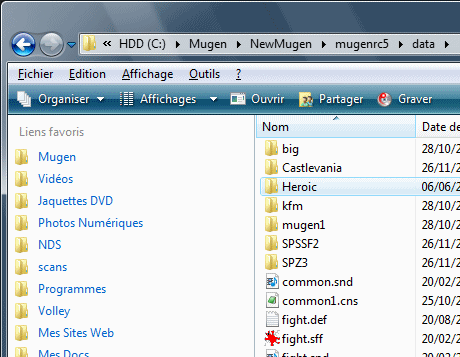
Il ne vous reste alors plus qu’├Ā placer ce dossier dans le dossier data/ de Mugen :
 Exemple avec mon screenpack Heroic Fantasy : vous avez un unique dossier nomm├® Heroic, ├Ā placer dans le dossier data. Exemple avec mon screenpack Heroic Fantasy : vous avez un unique dossier nomm├® Heroic, ├Ā placer dans le dossier data.
2. Trouver le nom du DEF
Comme on l’a vu dans le pr├®c├®dent article, chaque ├®l├®ment est articul├® autour d’un fichier DEF. Pour les screenpacks, il s’agit du fichier system.def.
Notez que le nom « r├®el » de ce fichier peut varier d’un screenpack ├Ā l’autre. C’est rarement le cas, mais cela arrive (je l’ai notamment fait avec mes premiers screenpacks…). Donc, quand je parle de « system.def », j’utilise un terme « g├®n├®rique » pour d├®signer le fichier DEF autour duquel s’articule le screenpack. N├®anmoins, le nom est souvent assez explicite pour ├¬tre retrouv├® (ex : pour mon screenpack Zelda, j’ai utilis├® le nom « sysZelda.def »).
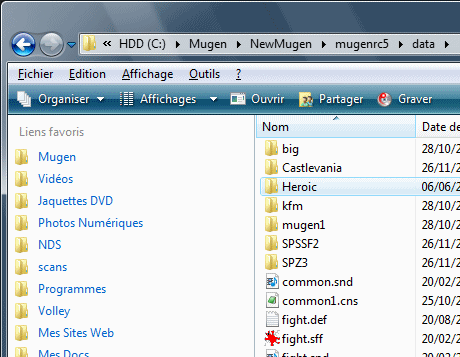
Un coup d’oeil dans le dossier du screenpack vous renseignera rapidement sur le nom du fichier ├Ā utiliser :
 Le fichier system ├Ā rep├®rer dans le dossier du screenpack Le fichier system ├Ā rep├®rer dans le dossier du screenpack
Ici, on constate que le fichier system est appel├® « sys.def ».
3. Activer le nouveau screenpack
Vous allez devoir ouvrir le fichier mugen.cfg qui se trouve dans le dossier data/. Dans le premier groupe [Options], vous verrez que le dernier param├©tre ressemble ├Ā ceci :
; Set the motif to use.
; Motifs are themes that define the look and feel of MUGEN.
; This is not accessible in options screen.
motif = data/system.def
Ce param├©tre d├®signe le fichier DEF du screenpack ├Ā utiliser. Il suffit de le modifier pour le faire pointer sur le fichier system du nouveau screenpack. Ici, puisque notre screenpack est dans un dossier Heroic, et que le fichier system s’appelle sys.def, on devra mettre ceci pour utiliser le nouveau screenpack :
; Set the motif to use.
; Motifs are themes that define the look and feel of MUGEN.
; This is not accessible in options screen.
motif = data/Heroic/sys.def
Et voil├Ā !
 Le nouveau screenpack est activ├® ! Le nouveau screenpack est activ├® !
NB : Oui, j’ai trich├®, j’ai repris une capture d’un vieux Mugen, mais le r├®sultat est le m├¬me…
4. Conclusion
Cette m├®thode, comme je l’ai dit, pr├®sente de tr├©s nombreux avantages par rapport ├Ā l’autre. N├®anmoins, il serait pr├®matur├® de les lister ici ├®tant donn├® que je n’ai pas encore pr├®sent├® l’autre m├®thode.
On regrettera simplement que cette m├®thode ne soit pas plus r├®pandue.
Si vous fouillez un peu le dossier data/, vous d├®couvrirez que Mugen est en fait livr├® avec 4 screenpacks !
- Celui de base, en nuance de gris/argent, qui se trouve dans le dossier « mugen1/ »,
- Celui d’origine, tout bleu, qui ├®tait pr├®sent dans les anciennes versions de Mugen, et qui se trouve dans le dossier data/ directement.
- Une version « 60 slots » (1 slot est un emplacement pour un personnage dans la grille de s├®lection, donc 60 slots = qui peut contenir 60 personnages) du th├©me de base gris/argent, qui se trouve dans le dossier « big/ »
- Une version « sp├®ciale KFM » avec un menu en bambou, un logo et une intro de jeu. Les autres ├®crans (options, s├®lection, versus) sont identiques ├Ā la version de base.
Pour ces 4 screenpacks, les lifebars sont les m├¬mes. A vous de faire les manips n├®cessaires pour tester ces diff├®rents screenpacks !
 1 commentaire »
1 commentaire »
Jusqu’ici, nous avons vu des ├®l├®ments assez simples ├Ā installer dans Mugen. N├®anmoins, pour la suite, il est pr├®f├®rable de comprendre globalement l’architecture des fichiers dans Mugen.
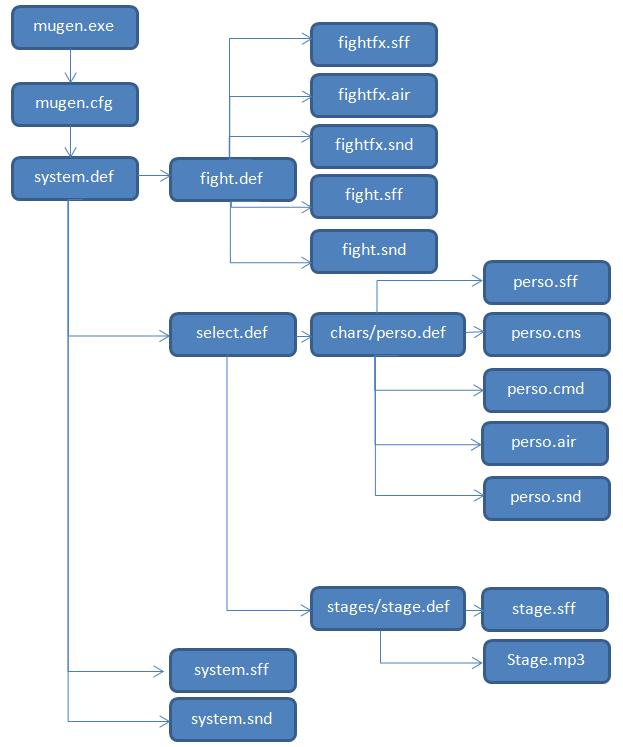
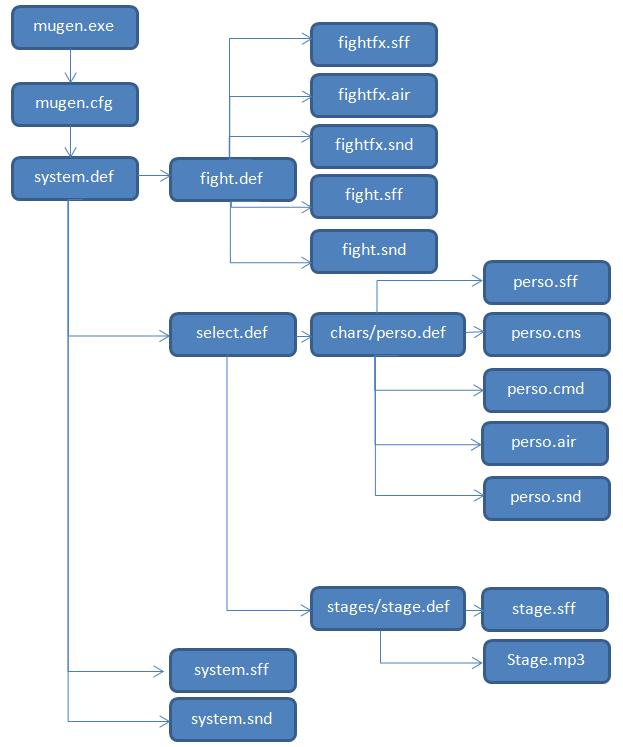
Une image ├®tant parfois plus parlante que de longs discours, voici globalement, et de fa├¦on tr├©s simplifi├®e, comment cela se pr├®sente :
 (Cliquez pour agrandir) (Cliquez pour agrandir)
Les fl├©ches repr├®sentent « l’appel » des fichiers. Ainsi quand vous lancez mugen.exe, celui fait appel au mugen.cfg pour conna├«tre les param├©tres g├®n├®raux ├Ā appliquer. Le fichier mugen.cfg fait lui-m├¬me appel au fichier system.def pour charger le screenpack, qui lui m├¬me appelle le fight.def pour charger les lifebars, et au select.def pour charger les personnages et les stages.
Comme vous le remarquez peut-├¬tre, le point de d├®part d’un ├®l├®ment (personnage, stage, screenpack, etc.) est ├Ā chaque fois un fichier DEF. Ce fichier contient le plus souvent du code (sauf pour les personnages), mais aussi un certain nombre de param├©tres, et notamment les « sous-fichiers » utilis├®s par l’├®l├®ment associ├® (ex : les sous-fichiers inclus dans le DEF d’un stage sont le SFF (fichier contenant les images du stage) et l’├®ventuel MP3 (le fichier musique ; j’ai mis MP3 car c’est le format le plus commun, mais Mugen supporte d’autres formats…).
Vous n’avez pas sp├®cialement besoin de conna├«tre ce sch├®ma par coeur, heureusement. Mais ce qu’il faut en retenir, c’est que chaque ├®l├®ment est caract├®ris├® par un fichier DEF, qui est le fichier central de cet ├®l├®ment (pour le screenpack, il s’agit du « system.def », pour les lifebars, du « fight.def », etc.).
 Aucun commentaire »
Aucun commentaire »
L’installation des stages dans Mugen n’est pas tr├©s compliqu├®e. Un d├®cor ne se compose que de 2 fichiers : un fichier DEF et un fichier SFF, les deux portant th├®oriquement le m├¬me nom. Il peut parfois y avoir d’autres fichiers (un readme, et/ou un fichier musique) lorsque vous d├®compressez un stage, mais nous verrons cela apr├©s.
1. Placer les fichiers
Par d├®faut, tous les fichiers d’un stage se mettent dans le dossier stages/ de Mugen.
C’est tout ? Oui, c’est tout !
2. D├®clarer le stage dans Mugen
Pour d├®clarer un stage dans Mugen, de fa├¦on ├Ā ce qu’il soit utilisable, vous avez 2 possibilit├®s :
- L’affecter ├Ā un personnage en particulier : dans ce cas, lorsque vous affronterez le personnage en question, ce sera forc├®ment dans ce stage,
- Le d├®clarer en « stage libre » ( »Extra stage »).
Les deux solutions sont l├®g├©rement diff├®rentes, mais dans tous les cas, comme pour les personnages, tout se passe dans le select.def du dossier data/.
2.1 Affecter un stage ├Ā un personnage
Pour affecter un stage ├Ā un personnage, vous devez d’abord trouver ce personnage dans la liste. En th├®orie, votre liste de personnage doit un peu se pr├®senter comme ceci :
Personnage 1
Personnage 2
Personnage 3
Pour affecter un stage ├Ā l’un de ces personnages, vous devez simplement ajouter une virgule suivie du nom du fichier DEF, en sp├®cifiant le dossier « stages/ ». Par exemple, pour affecter le stage « mon_stage.def » ├Ā Personnage 2, mon select.def devra ressembler ├Ā ceci :
Personnage 1
Personnage 2, stages/mon_stage.def
Personnage 3
A partir de l├Ā, lorsque j’affronterai Personnage 2 en mode Arcade, ce sera forc├®ment dans le stage « mon_stage.def ».
Notez que KFM a d├®j├Ā un stage d├®j├Ā attribu├®, puisque par d├®faut, le select.def contient ces lignes :
kfm, stages/kfm.def
kfm720, stages/kfm.def
Vous pouvez bien entendu changer sans souci un stage d├®j├Ā affect├® (il suffit de changer le nom du DEF).
2.2 Ajouter un stage libre
Si vous souhaitez ajouter un d├®cor dans Mugen sans l’affecter sp├®cialement ├Ā un personnage, voici la marche ├Ā suivre. Dans ce cas, les stages s’ajoutent un peu comme les personnages : il faut les ajouter dans le groupe [ExtraStages] du select.def (juste apr├©s les personnages).
Donc si je veux ajouter le stage « mon_stage.def », mon select.def ressemblera ├Ā ceci :
[ExtraStages]
;Put extra stages here. They will be available in VS and Watch modes.
;For example, you can insert « stages/mybg.def ».
stages/stage0-720.def
stages/mon_stage.def
Attention ! Vous ne devez pas ├Ā la fois attribuer un stage ├Ā un personnage et l’ajouter en [ExtraStages], sinon, le stage appara├«tra 2 fois dans la liste des stages (en mode Training ou Watch, par exemple).
3. Je ne retrouve pas mon stage !
Eh oui, c’est le gros probl├©me pos├® par les d├®cors : le nom que l’on entre dans le select.def correspond rarement au nom « r├®el » du stage. Par exemple, vous aurez peut-├¬tre remarqu├® que le stage assign├® ├Ā KFM s’appelle sobrement « kfm.def ». Or dans votre liste de stages, il s’appelle « Mountainside Temple » !
Comment retrouver vos stages dans ce cas ? Il y a 2 grandes solutions : la premi├©re consiste ├Ā rep├®rer la position du stage dans le select, et ├Ā retrouver sa correspondance dans Mugen (puisque les stages sont num├®rot├®s). Seul probl├©me, ├¦a devient compliqu├® lorsqu’on attribue des stages ├Ā des persos, et qu’on a en plus des Extra Stages.
Deuxi├©me solution : retrouver le nom « r├®el » du stage. Pour cela, il suffit d’ouvrir le DEF du stage (avec un ├®diteur de textes quelconque, comme pour le select.def), et de regarder la valeur du param├©tre « name » dans le groupe [Info] (le premier, en t├¬te de fichier). Par exemple, dans le stage kfm.def, on trouve ceci :
; Definition of KFM’s stage
; *** denotes values you should change/check for each stage.
; The term « background » is used to mean both backgrounds and foregrounds.
;——————————————————–
[Info]
;Name of the stage.
name = « Mountainside Temple »
;——————————————————–
Qui nous indique donc que le stage sera nomm├® « Mountainsisde Temple » dans Mugen.
 Aucun commentaire »
Aucun commentaire »
Avant d’aller plus loin dans les installations de composants, et maintenant que vous savez utiliser l’essentiel, ├Ā savoir, les personnages, on va pouvoir s’arr├¬ter un court instant sur les diff├®rents ├®l├®ments que l’on peut inclure dans Mugen.
Chacun de ces ├®l├®ments se d├®compose parfois en « sous-composants ». Par exemple, les personnages peuvent avoir (pour ceux cr├®├®s pour des anciennes versions de Mugen) des palettes propos├®es s├®par├®ment, les lifebars peuvent avoir des jeux de « sparks » alternatifs, etc. (pour information, les « sparks » sont des ├®clats de lumi├©re qui surviennent par exemple lors d’un coup, et mat├®rialisent ainsi l’impact).
 Aucun commentaire »
Aucun commentaire »
Cet article est un peu un « addendum » des 2 pr├®c├®dents. A ce stade, vous savez installer 99.99% des personnages dans Mugen, et ceci ne vous servira donc pas ├®norm├®ment. N├®anmoins, c’est toujours int├®ressant de savoir que ├¦a existe.
Il arrive parfois que des cr├®ateurs cr├®ent plusieurs versions d’un m├¬me personnage, o├╣ seul un ou deux fichiers va changer (code, sprites, anims…). Dans ce cas, le cr├®ateur prend g├®n├®ralement soin d’inclure non pas un unique fichier DEF, mais plusieurs : un pour chaque version.
Dans cette situation, il y a un fichier DEF « par d├®faut », et les autres sont des versions alternatives (d’o├╣ le titre de l’article). Attention ! Tout fichier DEF dans un dossier de personnage n’est pas forc├®ment une version alternative du personnage ! En effet, les intros et fins de personnage, ├®voqu├®s dans le pr├®c├®dent article, sont aussi notamment compos├®s d’un fichier DEF. Comment les distinguer ? En g├®n├®ral, les DEF se rapportant ├Ā une intro ou ├Ā une fin portent des noms assez clairs : « intro.def » ou « ending.def », ou d├®riv├®s.
Et comment distinguer le fichier DEF « principal » des DEF « alternatifs » ? L├Ā encore, le nom de fichier devrait vous mettre sur la piste : les versions alternatives auront le plus souvent un « -alt » dans leur nom. A l’inverse, le DEF principal correspondra souvent directement au nom du personnage. Par exemple, pour KFM, on pourrait imaginer que la version principale s’appelle « kfm.def » et une ├®ventuelle version alternative s’appellerait « kfm-alt.def« .
Attention, ce n’est pas une r├©gle incontournable ! On peut ainsi imaginer des versions alternatives bas├®es sur le mode de jeu, qui s’appelleraient « kfm-6b.def » (pour un KFM en 6 boutons) ou « kfm-maxpow.def » (pour un KFM qui aurait toujours son power au maximum). En revanche, la r├©gle du nom pour le DEF principal est assez nettement respect├®e.
Revenons ├Ā notre sujet : comment installer ces versions alternatives ? On a 2 possibilit├®s, selon le type d’installation (classique ou compress├®e). On va prendre un exemple imaginaire : le personnage est KFM, avec une version principale « kfm.def » et une version alternative nomm├®e « kfm-alt.def »
1. Pour un personnage compress├®
En fait, on a d├®j├Ā vu comment faire : on tombe dans le cas o├╣ le nom du fichier DEF (kfm-alt.def) est diff├®rent du nom du fichier zip (qu’il soit nomm├® kfm.zip ou « kungfuman.zip », peu importe d’ailleurs). La solution est donc simple, il suffit de modifier l’entr├®e dans le select.def pour le faire pointer sur le DEF alternatif :
kfm.zip:kfm-alt.def
A adapter en fonction du nom du fichier zip, bien s├╗r.
2. Pour un personnage install├® selon la m├®thode classique
L├Ā aussi, il suffit de faire une petite modification dans l’entr├®e du select.def, mais elle est un chou├»a plus compliqu├®e : alors qu’on avait simplement entr├® le nom du dossier, il va falloir donner le chemin complet du def ├Ā partir du dossier chars. Donc si notre fichier kfm-alt.def se trouve dans chars/kfm, ├¦a donnera :
kfm/kfm-alt.def
Outre la mention du nom du fichier DEF, il faut penser ├Ā rajouter l’extension DEF (qu’on ne met pas en m├®thode classique), et le r├®pertoire o├╣ se trouve ce fichier DEF dans chars (puisque Mugen ne peut plus le deviner simplement ├Ā partir du nom du DEF — quand on entre « kfm« , Mugen sait qu’il doit chercher un fichier kfm.def dans un dossier chars/kfm/, mais si on entre « kfm-alt« , Mugen va chercher un dossier « chars/kfm-alt/ qu’il ne trouvera ├®videmment pas).
Ce n’est donc pas bien compliqu├® si vous avez compris comment installer un personnage.
 Aucun commentaire »
Aucun commentaire »
|












 Articles (RSS)
Articles (RSS)